Başlıklar:
# Başlık_Metni –> h1
## Başlık_Metni –> h2
### Başlık_Metni –> h3
#### Başlık_Metni –> h4
##### Başlık_Metni –> h5
###### Başlık_Metni –> h6
Metin Biçimlendirme:
**kalın metin** –> kalın metin
*italic metin* –> italic metin
~~üstü çizili~~ –> üstü çizili
Satır İçi Kod:
`satır içi kod` –> satır içi kod
Kod Bloğu:
“`
function incrementNumber($number) {
return $number * 2;
}
“`
“`php
function incrementNumber($number) {
return $number * 2;
}
“`
“`sql
SELECT * FROM EMP JOIN DEPT ON EMP.DEPTNO = DEPT.DEPTNO;
“`
“`css
.class-name {
display: block;
}
“`
Sıralı/Sırasız Liste:
Sırasız:
Alt öğelerin çalışması için 3 boşluğa ve ardından bir tireye ihtiyaç vardır.
– Item 1
– Item 2
– Sub-item 1
– Sub-item 2
Sıralı:
Alt öğelerin çalışması için 3 boşluğa ve ardından bir sayıya ihtiyacı vardır.
1. Item 1
2. Item 2
1. Sub-item 1
2. Sub-item 2
Links ve Resim:
[ÇokÇekirdek](https://cokcekirdek.com)` –> ÇokÇekirdek
 –> Mesajda siteye resim yüklemeden link ile doğrudan resim görsterin.
Tablolar:
Tablolar belirli öğelerden oluşur: basit bir çizgi “-” ve bir “|” (dikey çubuk, çizgi veya sembol)
| Header 1 | Header 2 | Header 3 |
|—|—|—|
| Row 1 | Data | Data |
| Row 2 | Data | Data |
Tablolar İçin Doğru Biçimlendirme Kuralları:
İkinci satır, tabloyu tanımlamak için tireler (—) içermelidir.
Ekstra boşluklara izin verilir ancak zorunlu değildir.
Boşlukları hizalamak yalnızca okunabilirliğe yardımcı olur ve isteğe bağlıdır.
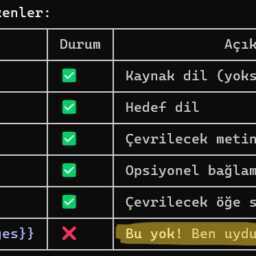
Görevler / Onay Kutuları:
Kullanıldığında, işaretli ve işaretsiz onay kutuları göreceksiniz. Bunlara yalnızca metni düzenleyerek tıklanabilir / işaretlenebilir veya işaretsiz hale getirilebilir. Bunlara tıklanamaz.
[x] Tamamlanmış görev